How To Get My Camera Time.unscaledtime Unity
This browser is no longer supported.
Upgrade to Microsoft Border to have advantage of the latest features, security updates, and technical back up.
MR Input 213: Motion controllers
Notation
The Mixed Reality Academy tutorials were designed with HoloLens (1st gen) and Mixed Reality Immersive Headsets in mind. As such, we feel it is important to leave these tutorials in place for developers who are nevertheless looking for guidance in developing for those devices. These tutorials will not be updated with the latest toolsets or interactions being used for HoloLens 2. They volition exist maintained to continue working on the supported devices. A new series of tutorials has been posted for HoloLens two.
Movement controllers in the mixed reality world add some other level of interactivity. With motion controllers, we can directly collaborate with objects in a more natural style, like to our physical interactions in real life, increasing immersion and please in your app feel.
In MR Input 213, we will explore the move controller's input events past creating a uncomplicated spatial painting experience. With this app, users can paint in three-dimensional infinite with various types of brushes and colors.
Topics covered in this tutorial
 |  |  |
|---|---|---|
| Controller visualization | Controller input events | Custom controller and UI |
| Acquire how to render movement controller models in Unity'southward game mode and runtime. | Understand dissimilar types of button events and their applications. | Learn how to overlay UI elements on superlative of the controller or fully customize it. |
Device back up
| Course | HoloLens | Immersive headsets |
|---|---|---|
| MR Input 213: Motion controllers | ✔️ |
Before you kickoff
Prerequisites
Meet the installation checklist for immersive headsets on this folio.
- This tutorial requires Unity 2017.two.1p2
Project files
- Download the files required by the project and extract the files to the Desktop.
Unity setup
Objectives
- Optimize Unity for Windows Mixed Reality evolution
- Setup Mixed Reality Camera
- Setup environs
Instructions
-
Kickoff Unity.
-
Select Open up.
-
Navigate to your Desktop and detect the MixedReality213-master folder you previously unarchived.
-
Click Select Folder.
-
Once Unity finishes loading projection files, yous volition exist able to see Unity editor.
-
In Unity, select File > Build Settings.

-
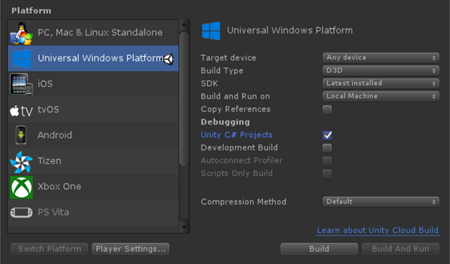
Select Universal Windows Platform in the Platform listing and click the Switch Platform button.
-
Set Target Device to Any device
-
Set Build Type to D3D
-
Set SDK to Latest Installed
-
Check Unity C# Projects
- This allows you modify script files in the Visual Studio project without rebuilding Unity project.
-
Click Player Settings.
-
In the Inspector console, coil downwards to the bottom
-
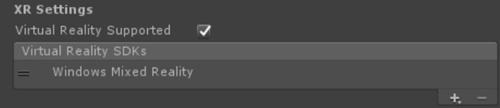
In XR Settings, check Virtual Reality Supported
-
Nether Virtual Reality SDKs, select Windows Mixed Reality

-
Close Build Settings window.
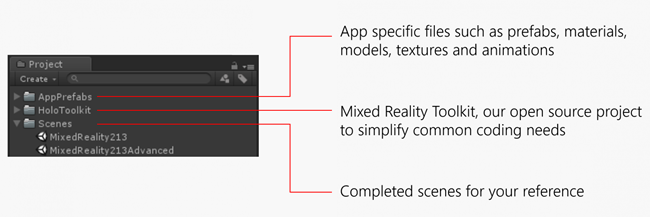
Project construction
This tutorial uses Mixed Reality Toolkit - Unity. You lot tin can find the releases on this folio.

Completed scenes for your reference
- You will find two completed Unity scenes nether Scenes binder.
- MixedReality213: Completed scene with single brush
- MixedReality213Advanced: Completed scene for advanced blueprint with multiple brushes
New Scene setup for the tutorial
-
In Unity, click File > New Scene
-
Delete Chief Camera and Directional Light
-
From the Project panel, search and drag the post-obit prefabs into the Hierarchy panel:
- Assets/HoloToolkit/Input/Prefabs/MixedRealityCamera
- Assets/AppPrefabs/Surround

-
There are two camera prefabs in Mixed Reality Toolkit:
- MixedRealityCamera.prefab: Photographic camera merely
- MixedRealityCameraParent.prefab: Camera + Teleportation + Boundary
- In this tutorial, we will use MixedRealityCamera without teleportation characteristic. Because of this, nosotros added unproblematic Surroundings prefab which contains a bones floor to make the user feel grounded.
- To acquire more about the teleportation with MixedRealityCameraParent, see Advanced pattern - Teleportation and locomotion
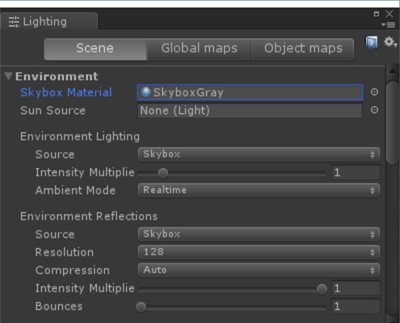
Skybox setup
-
Click Window > Lighting > Settings
-
Click the circumvolve on the right side of the Skybox Material field
-
Type in 'gray' and select SkyboxGray (Assets/AppPrefabs/Back up/Materials/SkyboxGray.mat)

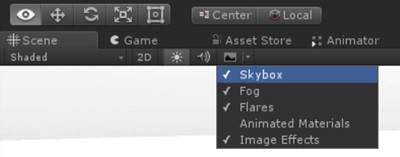
-
Check Skybox option to be able to see assigned grayness gradient skybox

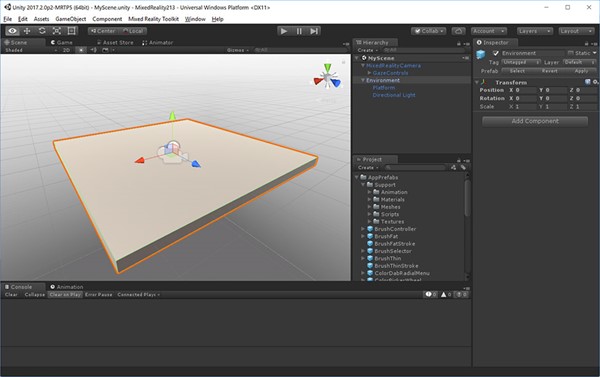
-
The scene with MixedRealityCamera, Surroundings and gray skybox will expect similar this.

-
Click File > Save Scene as
-
Save your scene nether Scenes binder with any proper name
Chapter 1 - Controller visualization
Objectives
- Larn how to return movement controller models in Unity's game mode and at runtime.
Windows Mixed Reality provides an blithe controller model for controller visualization. There are several approaches yous tin can accept for controller visualization in your app:
- Default - Using default controller without modification
- Hybrid - Using default controller, but customizing some of its elements or overlaying UI components
- Replacement - Using your own customized 3D model for the controller
In this chapter, we will larn most the examples of these controller customizations.
Instructions
- In the Project panel, blazon MotionControllers in the search box . You lot tin as well find it under Assets/HoloToolkit/Input/Prefabs/.
- Drag the MotionControllers prefab into the Hierarchy panel.
- Click on the MotionControllers prefab in the Hierarchy panel.
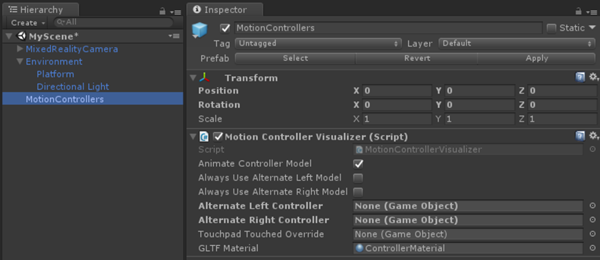
MotionControllers prefab
MotionControllers prefab has a MotionControllerVisualizer script which provides the slots for alternate controller models. If you lot assign your own custom 3D models such as a paw or a sword and check 'Always Use Alternating Left/Correct Model', you will run across them instead of the default model. Nosotros volition use this slot in Chapter iv to supercede the controller model with a brush.

Instructions
- In the Inspector panel, double click MotionControllerVisualizer script to see the code in the Visual Studio
MotionControllerVisualizer script
The MotionControllerVisualizer and MotionControllerInfo classes provide the means to access & alter the default controller models. MotionControllerVisualizer subscribes to Unity's InteractionSourceDetected result and automatically instantiates controller models when they are institute.
protected override void Awake() { ... InteractionManager.InteractionSourceDetected += InteractionManager_InteractionSourceDetected; InteractionManager.InteractionSourceLost += InteractionManager_InteractionSourceLost; ... } The controller models are delivered according to the glTF specification. This format has been created to provide a common format, while improving the process behind transmitting and unpacking 3D assets. In this case, we need to recall and load the controller models at runtime, every bit we want to make the user'south experience as seamless as possible, and information technology's not guaranteed which version of the motion controllers the user might be using. This class, via the Mixed Reality Toolkit, uses a version of the Khronos Group's UnityGLTF project.
Once the controller has been delivered, scripts tin can use MotionControllerInfo to find the transforms for specific controller elements so they tin can correctly position themselves.
In a later chapter, nosotros will larn how to use these scripts to attach UI elements to the controllers.
In some scripts, you volition find code blocks with #if !UNITY_EDITOR or UNITY_WSA. These code blocks run only on the UWP runtime when you deploy to Windows. This is because the ready of APIs used by the Unity editor and the UWP app runtime are different.
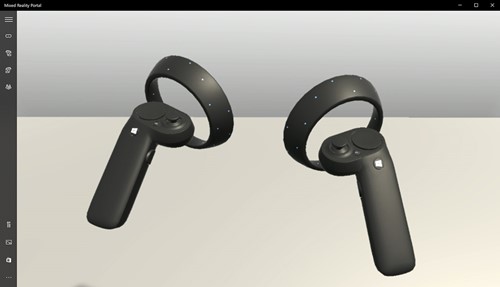
- Save the scene and click the play button.
You will exist able to run into the scene with motion controllers in your headset. You lot tin can see detailed animations for button clicks, thumbstick movement, and touchpad impact highlighting.

Chapter 2 - Attaching UI elements to the controller
Objectives
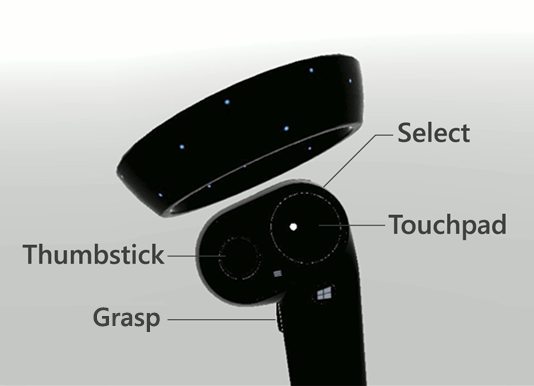
- Learn about the elements of the motion controllers
- Learn how to attach objects to specific parts of the controllers
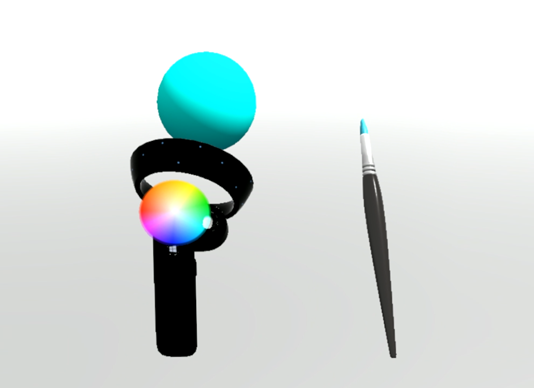
In this chapter, you will learn how to add user interface elements to the controller which the user tin can easily access and manipulate at anytime. Y'all will besides learn how to add a unproblematic color picker UI using the touchpad input.
Instructions
- In the Project panel, search MotionControllerInfo script.
- From the search result, double click MotionControllerInfo script to see the code in Visual Studio.
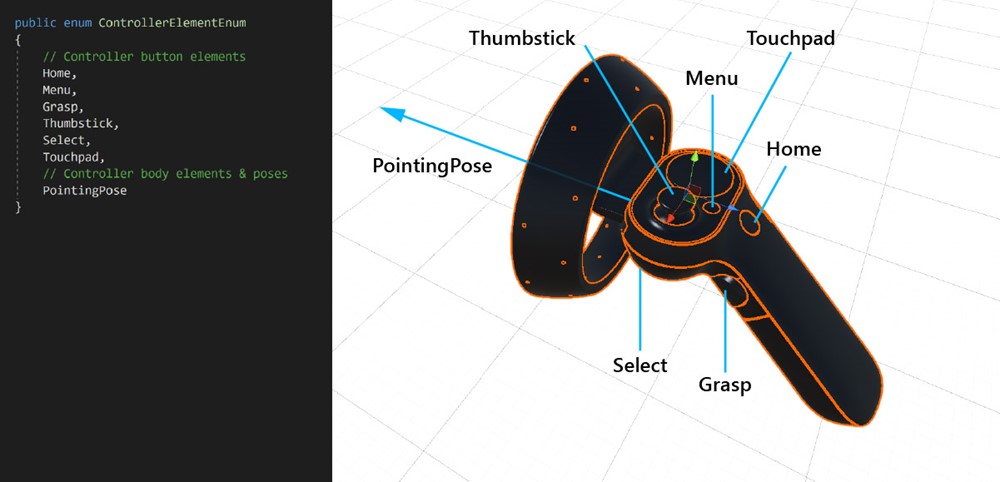
MotionControllerInfo script
The first step is to choose which chemical element of the controller you want the UI to attach to. These elements are defined in ControllerElementEnum in MotionControllerInfo.cs.

- Home
- Menu
- Grasp
- Thumbstick
- Select
- Touchpad
- Pointing pose – this element represents the tip of the controller pointing forward management.
Instructions
- In the Project panel, search AttachToController script.
- From the search result, double click AttachToController script to see the lawmaking in Visual Studio.
AttachToController script
The AttachToController script provides a simple way to adhere whatever objects to a specified controller handedness and chemical element.
In AttachElementToController(),
- Bank check handedness using MotionControllerInfo.Handedness
- Become specific element of the controller using MotionControllerInfo.TryGetElement()
- Later retrieving the chemical element'due south transform from the controller model, parent the object nether it and set object's local position & rotation to goose egg.
public MotionControllerInfo.ControllerElementEnum Chemical element { go { return chemical element; } } individual void AttachElementToController(MotionControllerInfo newController) { if (!IsAttached && newController.Handedness == handedness) { if (!newController.TryGetElement(element, out elementTransform)) { Debug.LogError("Unable to discover element of type " + element + " under controller " + newController.ControllerParent.proper name + "; non attaching."); return; } controller = newController; SetChildrenActive(true); // Parent ourselves under the element and set our offsets transform.parent = elementTransform; transform.localPosition = positionOffset; transform.localEulerAngles = rotationOffset; if (setScaleOnAttach) { transform.localScale = scale; } // Announce that we're attached OnAttachToController(); IsAttached = true; } } The simplest way to employ AttachToController script is to inherit from it, as we've done in the case of ColorPickerWheel. Only override the OnAttachToController and OnDetachFromController functions to perform your setup / breakdown when the controller is detected / disconnected.
Instructions
- In the Project panel, blazon in the search box ColorPickerWheel. You tin can also observe it under Assets/AppPrefabs/.
- Drag ColorPickerWheel prefab into the Hierarchy panel.
- Click the ColorPickerWheel prefab in the Hierarchy panel.
- In the Inspector panel, double click ColorPickerWheel Script to come across the code in Visual Studio.

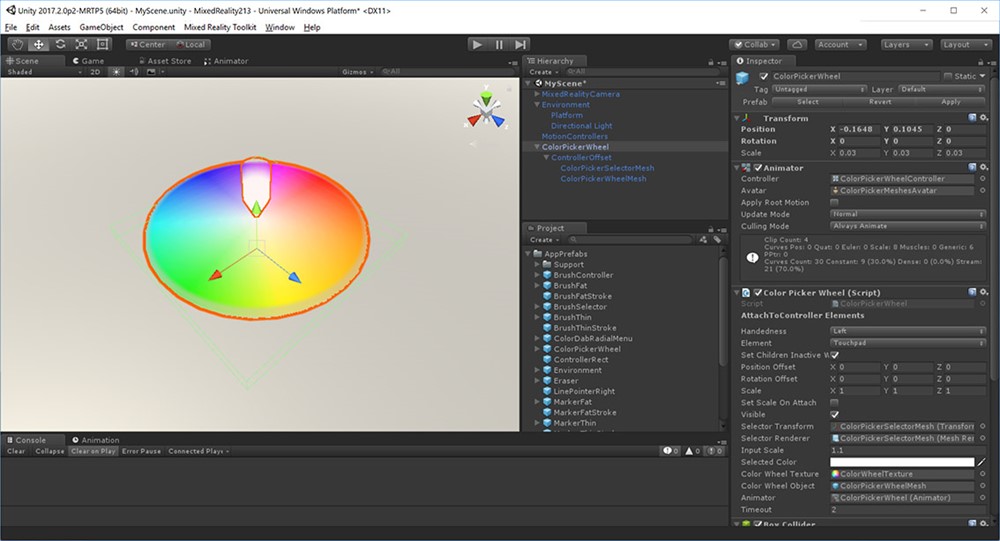
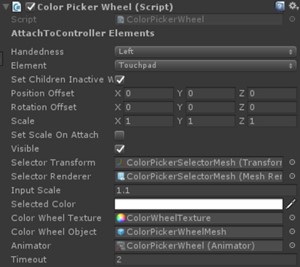
ColorPickerWheel script
Since ColorPickerWheel inherits AttachToController, it shows Handedness and Chemical element in the Inspector panel. Nosotros'll be attaching the UI to the Touchpad element on the left controller.

ColorPickerWheel overrides the OnAttachToController and OnDetachFromController to subscribe to the input event which will be used in next chapter for color selection with touchpad input.
public class ColorPickerWheel : AttachToController, IPointerTarget { protected override void OnAttachToController() { // Subscribe to input now that we're parented under the controller InteractionManager.InteractionSourceUpdated += InteractionSourceUpdated; } protected override void OnDetachFromController() { Visible = fake; // Unsubscribe from input now that nosotros've detached from the controller InteractionManager.InteractionSourceUpdated -= InteractionSourceUpdated; } ... } - Salve the scene and click the play button.
Alternative method for attaching objects to the controllers
We recommend that your scripts inherit from AttachToController and override OnAttachToController. However, this may not ever exist possible. An alternative is using it equally a standalone component. This can be useful when you want to attach an existing prefab to a controller without refactoring your scripts. But take your course wait for IsAttached to exist fix to truthful before performing any setup. The simplest way to do this is by using a coroutine for 'Start.'
private IEnumerator Kickoff() { AttachToController attach = gameObject.GetComponent<AttachToController>(); while (!attach.IsAttached) { yield return zippo; } // Perform setup here } Chapter 3 - Working with touchpad input
Objectives
- Larn how to get touchpad input information events
- Learn how to apply touchpad axis position information for your app experience
Instructions
- In the Hierarchy console, click ColorPickerWheel
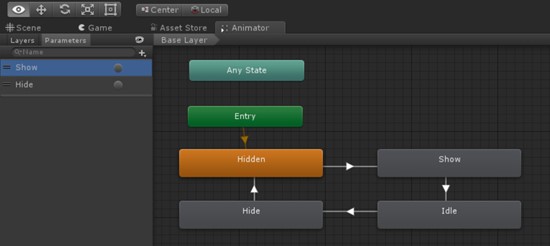
- In the Inspector panel, under Animator, double click ColorPickerWheelController
- You will exist able to see Animator tab opened
Showing/hiding UI with Unity'southward Animation controller
To testify and hibernate the ColorPickerWheel UI with animation, we are using Unity's blitheness organization. Setting the ColorPickerWheel's Visible holding to true or false triggers Evidence and Hibernate animation triggers. Evidence and Hide parameters are defined in the ColorPickerWheelController animation controller.

Instructions
- In the Hierarchy panel, select ColorPickerWheel prefab
- In the Inspector console, double click ColorPickerWheel script to run across the code in the Visual Studio
ColorPickerWheel script
ColorPickerWheel subscribes to Unity'south InteractionSourceUpdated result to mind for touchpad events.
In InteractionSourceUpdated(), the script first checks to ensure that information technology:
- is actually a touchpad event (obj.land.touchpadTouched)
- originates from the left controller (obj.state.source.handedness)
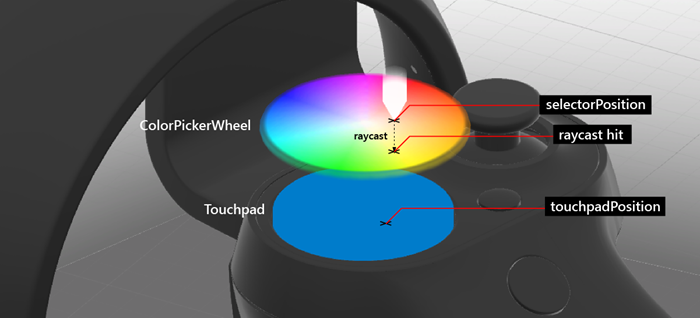
If both are true, the touchpad position (obj.state.touchpadPosition) is assigned to selectorPosition.
private void InteractionSourceUpdated(InteractionSourceUpdatedEventArgs obj) { if (obj.state.source.handedness == handedness && obj.state.touchpadTouched) { Visible = truthful; selectorPosition = obj.country.touchpadPosition; } } In Update(), based on visible property, it triggers Bear witness and Hibernate animation triggers in the color picker's animator component
if (visible != visibleLastFrame) { if (visible) { animator.SetTrigger("Prove"); } else { animator.SetTrigger("Hide"); } } In Update(), selectorPosition is used to cast a ray at the color bicycle's mesh collider, which returns a UV position. This position can so be used to find the pixel coordinate and colour value of the color wheel's texture. This value is accessible to other scripts via the SelectedColor belongings.

... // Clamp selector position to a radius of 1 Vector3 localPosition = new Vector3(selectorPosition.x * inputScale, 0.15f, selectorPosition.y * inputScale); if (localPosition.magnitude > i) { localPosition = localPosition.normalized; } selectorTransform.localPosition = localPosition; // Raycast the wheel mesh and become its UV coordinates Vector3 raycastStart = selectorTransform.position + selectorTransform.upwardly * 0.15f; RaycastHit hit; Debug.DrawLine(raycastStart, raycastStart - (selectorTransform.upwards * 0.25f)); if (Physics.Raycast(raycastStart, -selectorTransform.up, out striking, 0.25f, 1 << colorWheelObject.layer, QueryTriggerInteraction.Ignore)) { // Go pixel from the colour wheel texture using UV coordinates Vector2 uv = hit.textureCoord; int pixelX = Mathf.FloorToInt(colorWheelTexture.width * uv.x); int pixelY = Mathf.FloorToInt(colorWheelTexture.tiptop * uv.y); selectedColor = colorWheelTexture.GetPixel(pixelX, pixelY); selectedColor.a = 1f; } // Set the selector's colour and blend information technology with white to brand information technology visible on top of the cycle selectorRenderer.cloth.colour = Color.Lerp (selectedColor, Color.white, 0.5f); } Chapter 4 - Overriding controller model
Objectives
- Learn how to override the controller model with a custom 3D model.

Instructions
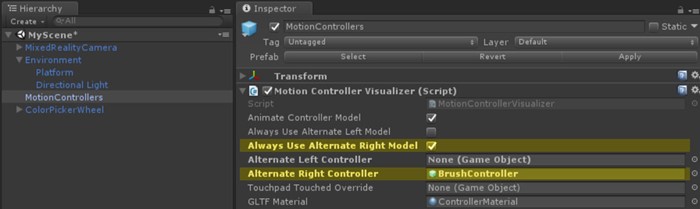
- Click MotionControllers in the Hierarchy panel.
- Click the circle on the right side of the Alternate Correct Controller field.
- Type in 'BrushController' and select the prefab from the result. Y'all can find it nether Assets/AppPrefabs/BrushController.
- Cheque Always Use Alternate Right Model

The BrushController prefab does non have to be included in the Hierarchy panel. Even so, to cheque out its kid components:
- In the Project console, type in BrushController and drag BrushController prefab into the Hierarchy panel.

You will notice the Tip component in BrushController. We will use its transform to starting time/stop drawing lines.
- Delete the BrushController from the Hierarchy console.
- Relieve the scene and click the play button. You will be able to see the castor model replaced the right-hand movement controller.
Affiliate 5 - Painting with Select input
Objectives
- Learn how to utilise the Select button result to start and stop a line drawing
Instructions
- Search BrushController prefab in the Projection panel.
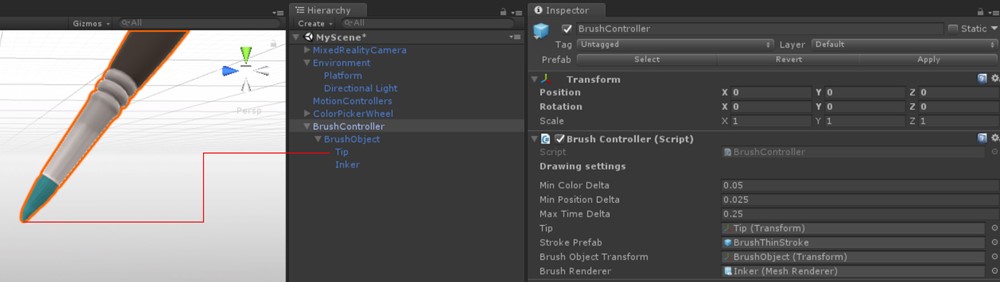
- In the Inspector panel, double click BrushController Script to run into the lawmaking in Visual Studio
BrushController script
BrushController subscribes to the InteractionManager's InteractionSourcePressed and InteractionSourceReleased events. When InteractionSourcePressed event is triggered, the brush's Draw belongings is set to true; when InteractionSourceReleased event is triggered, the castor's Draw property is fix to false.
private void InteractionSourcePressed(InteractionSourcePressedEventArgs obj) { if (obj.state.source.handedness == InteractionSourceHandedness.Right && obj.pressType == InteractionSourcePressType.Select) { Depict = true; } } individual void InteractionSourceReleased(InteractionSourceReleasedEventArgs obj) { if (obj.state.source.handedness == InteractionSourceHandedness.Right && obj.pressType == InteractionSourcePressType.Select) { Describe = false; } } While Depict is ready to true, the castor volition generate points in an instantiated Unity LineRenderer. A reference to this prefab is kept in the brush's Stroke Prefab field.
private IEnumerator DrawOverTime() { // Get the position of the tip Vector3 lastPointPosition = tip.position; ... // Create a new brush stroke GameObject newStroke = Instantiate(strokePrefab); LineRenderer line = newStroke.GetComponent<LineRenderer>(); newStroke.transform.position = startPosition; line.SetPosition(0, tip.position); float initialWidth = line.widthMultiplier; // Generate points in an instantiated Unity LineRenderer while (draw) { // Move the last signal to the depict point position line.SetPosition(line.positionCount - one, tip.position); line.textile.color = colorPicker.SelectedColor; brushRenderer.material.colour = colorPicker.SelectedColor; lastPointAddedTime = Time.unscaledTime; // Adjust the width betwixt 1x and 2x width based on strength of trigger pull line.widthMultiplier = Mathf.Lerp(initialWidth, initialWidth * ii, width); if (Vector3.Distance(lastPointPosition, tip.position) > minPositionDelta || Time.unscaledTime > lastPointAddedTime + maxTimeDelta) { // Spawn a new point lastPointAddedTime = Fourth dimension.unscaledTime; lastPointPosition = tip.position; line.positionCount += i; line.SetPosition(line.positionCount - 1, lastPointPosition); } yield return nada; } } To use the currently selected colour from the color picker bicycle UI, BrushController needs to have a reference to the ColorPickerWheel object. Because the BrushController prefab is instantiated at runtime as a replacement controller, whatever references to objects in the scene will have to exist set at runtime. In this case we utilize GameObject.FindObjectOfType to locate the ColorPickerWheel:
private void OnEnable() { // Locate the ColorPickerWheel colorPicker = FindObjectOfType<ColorPickerWheel>(); // Assign currently selected color to the brush's cloth colour brushRenderer.cloth.color = colorPicker.SelectedColor; ... } - Save the scene and click the play button. You will be able to draw the lines and pigment using the select button on the right-paw controller.
Chapter 6 - Object spawning with Select input
Objectives
- Larn how to use Select and Grasp button input events
- Acquire how to instantiate objects
Instructions
-
In the Project panel, blazon ObjectSpawner in the search box. You lot tin likewise find information technology nether Assets/AppPrefabs/
-
Drag the ObjectSpawner prefab into the Hierarchy panel.
-
Click ObjectSpawner in the Hierarchy panel.
-
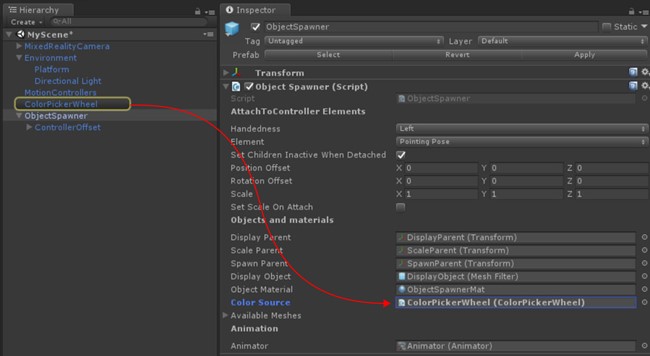
ObjectSpawner has a field named Color Source.
-
From the Bureaucracy panel, drag the ColorPickerWheel reference into this field.

-
Click the ObjectSpawner prefab in the Hierarchy console.
-
In the Inspector panel, double click ObjectSpawner Script to see the code in Visual Studio.
ObjectSpawner script
The ObjectSpawner instantiates copies of a primitive mesh (cube, sphere, cylinder) into the space. When a InteractionSourcePressed is detected it checks the handedness and if it's an InteractionSourcePressType.Grasp or InteractionSourcePressType.Select upshot.
For a Grasp issue, information technology increments the alphabetize of electric current mesh type (sphere, cube, cylinder)
private void InteractionSourcePressed(InteractionSourcePressedEventArgs obj) { // Cheque handedness, come across if it is left controller if (obj.state.source.handedness == handedness) { switch (obj.pressType) { // If it is Select button outcome, spawn object case InteractionSourcePressType.Select: if (state == StateEnum.Idle) { // We've pressed the grasp - enter spawning state state = StateEnum.Spawning; SpawnObject(); } suspension; // If it is Grasp button event case InteractionSourcePressType.Grasp: // Increment the alphabetize of current mesh type (sphere, cube, cylinder) meshIndex++; if (meshIndex >= NumAvailableMeshes) { meshIndex = 0; } break; default: pause; } } } For a Select event, in SpawnObject(), a new object is instantiated, united nations-parented and released into the world.
individual void SpawnObject() { // Instantiate the spawned object GameObject newObject = Instantiate(displayObject.gameObject, spawnParent); // Detach the newly spawned object newObject.transform.parent = aught; // Reset the scale transform to 1 scaleParent.localScale = Vector3.one; // Set its textile colour so its material gets instantiated newObject.GetComponent<Renderer>().material.color = colorSource.SelectedColor; } The ObjectSpawner uses the ColorPickerWheel to set up the color of the display object's material. Spawned objects are given an instance of this material then they will retain their color.
- Save the scene and click the play button.
You lot volition be able to change the objects with the Grasp button and spawn objects with the Select button.
Build and deploy app to Mixed Reality Portal
- In Unity, select File > Build Settings.
- Click Add together Open Scenes to add current scene to the Scenes In Build.
- Click Build.
- Create a New Folder named "App".
- Single click the App folder.
- Click Select Binder.
- When Unity is done, a File Explorer window volition appear.
- Open the App folder.
- Double click YourSceneName.sln Visual Studio Solution file.
- Using the top toolbar in Visual Studio, modify the target from Debug to Release and from ARM to X64.
- Click on the driblet-down arrow next to the Device push button, and select Local Machine.
- Click Debug -> Start Without debugging in the menu or press Ctrl + F5.
Now the app is built and installed in Mixed Reality Portal. You tin launch information technology again through Commencement menu in Mixed Reality Portal.

In this chapter, you will learn how to replace the default motion controller model with a custom brush tool collection. For your reference, you can find the completed scene MixedReality213Advanced under Scenes binder.
Instructions
-
In the Project console, type BrushSelector in the search box . You can also find it nether Avails/AppPrefabs/
-
Elevate the BrushSelector prefab into the Bureaucracy panel.
-
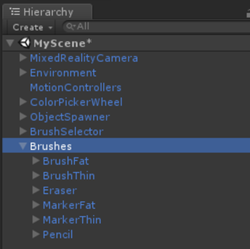
For organization, create an empty GameObject chosen Brushes
-
Drag following prefabs from the Project panel into Brushes
- Assets/AppPrefabs/BrushFat
- Assets/AppPrefabs/BrushThin
- Assets/AppPrefabs/Eraser
- Assets/AppPrefabs/MarkerFat
- Avails/AppPrefabs/MarkerThin
- Assets/AppPrefabs/Pencil

-
Click MotionControllers prefab in the Hierarchy panel.
-
In the Inspector console, uncheck Always Employ Alternate Right Model on the Motion Controller Visualizer
-
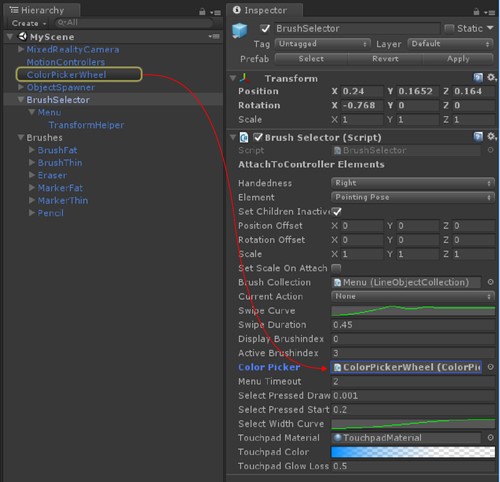
In the Hierarchy console, click BrushSelector
-
BrushSelector has a field named ColorPicker
-
From the Hierarchy panel, drag the ColorPickerWheel into ColorPicker field in the Inspector console.

-
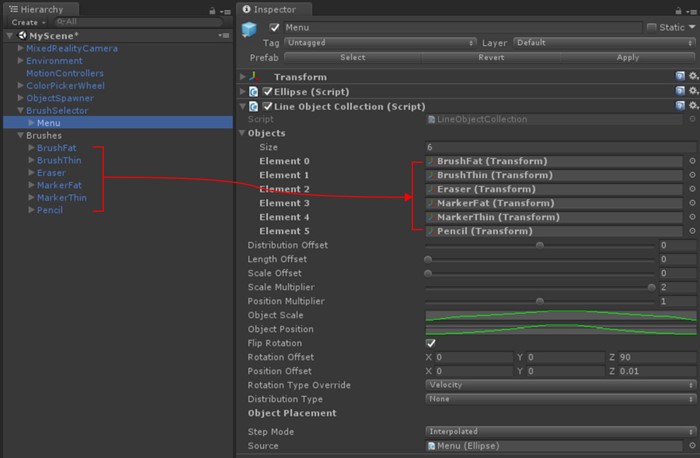
In the Hierarchy panel, nether BrushSelector prefab, select the Menu object.
-
In the Inspector panel, under the LineObjectCollection component, open the Objects array dropdown. You will see vi empty slots.
-
From the Bureaucracy panel, drag each of the prefabs parented under the Brushes GameObject into these slots in whatsoever order. (Brand sure you're dragging the prefabs from the scene, not the prefabs in the project folder.)

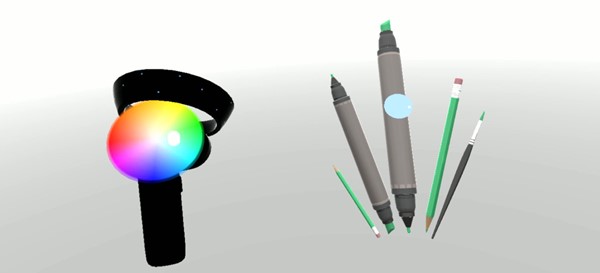
BrushSelector prefab
Since the BrushSelector inherits AttachToController, information technology shows Handedness and Element options in the Inspector panel. Nosotros selected Correct and Pointing Pose to attach brush tools to the right hand controller with frontward direction.
The BrushSelector makes utilize of two utilities:
- Ellipse: used to generate points in space along an ellipse shape.
- LineObjectCollection: distributes objects using the points generated by any Line course (eg, Ellipse). This is what we'll exist using to place our brushes along the Ellipse shape.
When combined, these utilities can be used to create a radial menu.
LineObjectCollection script
LineObjectCollection has controls for the size, position and rotation of objects distributed along its line. This is useful for creating radial menus like the brush selector. To create the appearance of brushes that scale up from nothing as they approach the center selected position, the ObjectScale curve peaks in the center and tapers off at the edges.
BrushSelector script
In the case of the BrushSelector, nosotros've chosen to use procedural animation. First, brush models are distributed in an ellipse past the LineObjectCollection script. So, each brush is responsible for maintaining its position in the user's hand based on its DisplayMode value, which changes based on the selection. Nosotros chose a procedural approach considering of the high probability of castor position transitions being interrupted as the user selects brushes. Mecanim animations can handle interruptions gracefully, but information technology tends to be more complicated than a uncomplicated Lerp operation.
BrushSelector uses a combination of both. When touchpad input is detected, brush options go visible and scale upwards forth the radial menu. Subsequently a timeout catamenia (which indicates that the user has fabricated a choice) the castor options calibration downward over again, leaving just the selected brush.
Visualizing touchpad input
Even in cases where the controller model has been completely replaced, it can exist helpful to show input on the original model inputs. This helps to ground the user'due south actions in reality. For the BrushSelector we've chosen to make the touchpad briefly visible when the input is received. This was done by retrieving the Touchpad element from the controller, replacing its material with a custom fabric, and then applying a gradient to that material's color based on the last time touchpad input was received.
protected override void OnAttachToController() { // Turn off the default controller's renderers controller.SetRenderersVisible(false); // Go the touchpad and assign our custom material to it Transform touchpad; if (controller.TryGetElement(MotionControllerInfo.ControllerElementEnum.Touchpad, out touchpad)) { touchpadRenderer = touchpad.GetComponentInChildren<MeshRenderer>(); originalTouchpadMaterial = touchpadRenderer.material; touchpadRenderer.textile = touchpadMaterial; touchpadRenderer.enabled = true; } // Subscribe to input now that we're parented nether the controller InteractionManager.InteractionSourceUpdated += InteractionSourceUpdated; } private void Update() { ... // Update our touchpad material Color glowColor = touchpadColor.Evaluate((Time.unscaledTime - touchpadTouchTime) / touchpadGlowLossTime); touchpadMaterial.SetColor("_EmissionColor", glowColor); touchpadMaterial.SetColor("_Color", glowColor); ... } Brush tool selection with touchpad input
When the brush selector detects touchpad'due south pressed input, it checks the position of the input to determine if it was to the left or right.
Stroke thickness with selectPressedAmount
Instead of the InteractionSourcePressType.Select outcome in the InteractionSourcePressed(), you can get the analog value of the pressed amount through selectPressedAmount. This value can be retrieved in InteractionSourceUpdated().
private void InteractionSourceUpdated(InteractionSourceUpdatedEventArgs obj) { if (obj.land.source.handedness == handedness) { if (obj.land.touchpadPressed) { // Check which side we clicked if (obj.state.touchpadPosition.ten < 0) { currentAction = SwipeEnum.Left; } else { currentAction = SwipeEnum.Right; } // Ping the touchpad cloth so information technology gets vivid touchpadTouchTime = Fourth dimension.unscaledTime; } if (activeBrush != null) { // If the pressed amount is greater than our threshold, draw if (obj.state.selectPressedAmount >= selectPressedDrawThreshold) { activeBrush.Draw = true; activeBrush.Width = ProcessSelectPressedAmount(obj.state.selectPressedAmount); } else { // Otherwise, terminate drawing activeBrush.Draw = imitation; selectPressedSmooth = 0f; } } } } Eraser script
Eraser is a special blazon of brush that overrides the base Brush'due south DrawOverTime() office. While Describe is true, the eraser checks to see if its tip intersects with any existing castor strokes. If it does, they are added to a queue to exist shrunk downwards and deleted.
Advanced pattern - Teleportation and locomotion
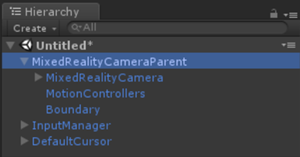
If yous want to let the user to move around the scene with teleportation using thumbstick, utilise MixedRealityCameraParent instead of MixedRealityCamera. You also need to add InputManager and DefaultCursor. Since MixedRealityCameraParent already includes MotionControllers and Boundary every bit child components, you should remove existing MotionControllers and Environment prefab.
Instructions
-
In the Hierarchy panel, delete MixedRealityCamera, Environment and MotionControllers
-
From the Project panel, search and elevate the post-obit prefabs into the Hierarchy panel:
- Assets/AppPrefabs/Input/Prefabs/MixedRealityCameraParent
- Assets/AppPrefabs/Input/Prefabs/InputManager
- Assets/AppPrefabs/Input/Prefabs/Cursor/DefaultCursor

-
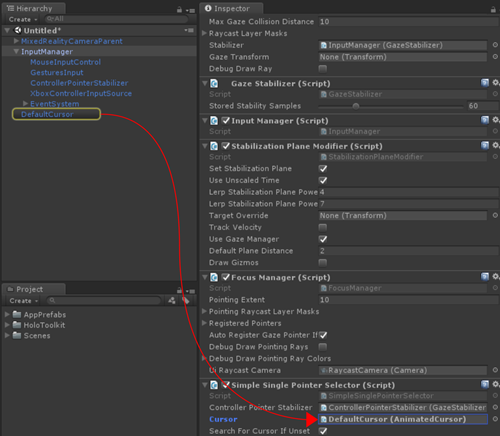
In the Bureaucracy console, click Input Managing director
-
In the Inspector panel, scroll downwardly to the Uncomplicated Single Pointer Selector department
-
From the Hierarchy panel, elevate DefaultCursor into Cursor field

-
Salve the scene and click the play button. You will be able to use the thumbstick to rotate left/right or teleport.
The finish
And that'south the stop of this tutorial! You learned:
- How to work with motion controller models in Unity's game mode and runtime.
- How to utilise different types of button events and their applications.
- How to overlay UI elements on top of the controller or fully customize information technology.
Yous are now ready to start creating your own immersive experience with motion controllers!
Completed scenes
- In Unity'southward Projection console click on the Scenes folder.
- Y'all will find two Unity scenes MixedReality213 and MixedReality213Advanced.
- MixedReality213: Completed scene with unmarried brush
- MixedReality213Advanced: Completed scene with multiple brush with select button's press amount example
Run across also
- MR Input 213 project files
- Mixed Reality Toolkit - Motion Controller Test scene
- Mixed Reality Toolkit - Grab Mechanics
- Motion controller development guidelines
Feedback
Submit and view feedback for
Source: https://docs.microsoft.com/en-us/windows/mixed-reality/deprecated/mixed-reality-213
Posted by: poorewiced2001.blogspot.com


0 Response to "How To Get My Camera Time.unscaledtime Unity"
Post a Comment